What Is the Difference Between UI and UX? - An Explanation for Newbies
This beginner-friendly guide breaks down the key differences between user interface (UI) and user experience (UX), clarifying their distinct roles in shaping intuitive, effective, and successful software products.

Content Map
More chaptersIn the entire software development life cycle (or SDLC) of digital products or services - which could be websites or mobile apps, the user-centered design stands as an indispensable cornerstone. In general, it covers a chain of pipeline activities and phases to build visual and interactive aspects of a product and adapt the overall user experience to optimize usability and engage users. Essentially, product design is concerned with how a product looks (User interface) and how it functions visually throughout the user journey (User experience).
In fact, these two components are closely intertwined, and they might sometimes be misled by one other, mostly on the surface of conversations. That’s why this article was created: To furnish you with an understanding of the nuanced differences between user interface and user experience design. Expectantly, you will be able to illuminate their distinct roles in the development of a digital product and dispel any puzzlement. Okay, let’s get started.
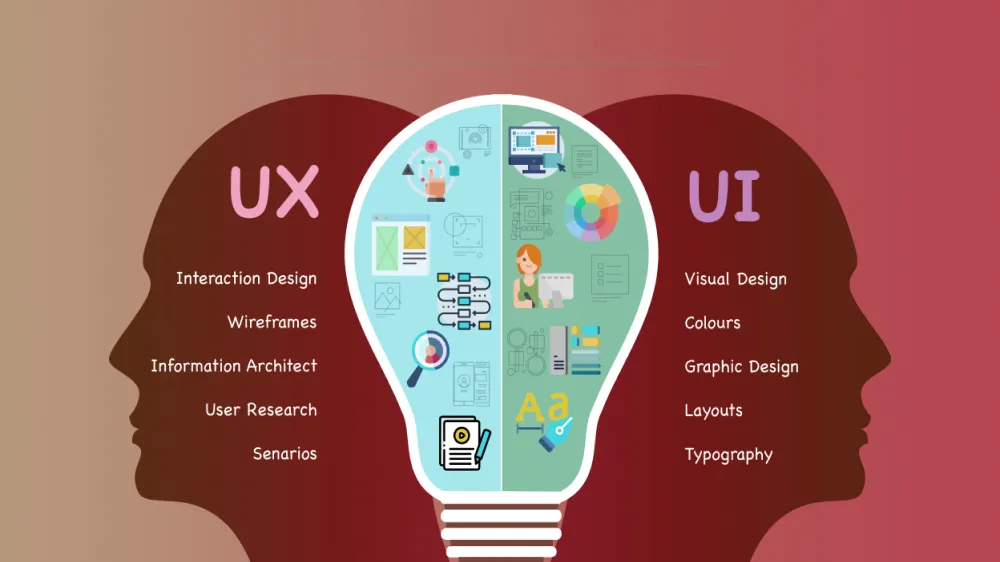
What Is User Experience (UX)?

Abbreviated as UX, the term covers all the user engagement facets of the overall experience an end-user has when he/she interacts with a digital product (Such as a website, system, or service).
With an aim at delivering user-friendly, efficient, and enjoyable experiences for the target users, the UX design focuses on understanding their perceptions, emotions, preferences, and behaviors toward the product. A product designer will analyze and convert insights into actionable design features.
A good UX design outcome is characterized by an intuitive, usable, and delightful product that provides a satisfying and enjoyable experience for its users. UX research and design involves various tasks:
User Research
It is about gathering and analyzing user data to understand their pain points, needs, objectives, motivations, and behaviors at a higher level.
However, no gut feelings or speculations are allowed in the UX design process; extensive user research is carried out by different means, such as surveys and interviews. The factual findings will be processed into entire user journey maps (or user flows), empathy maps, and personas, which are later used to inform the design process.
Information Architecture
We are referring to the science behind organizing and structuring information, content, and data in a streamlined manner. This process relies on user research insights. With user engagement and satisfaction at the center, information architecture involves the creation of sitemaps, navigation menus, labeling systems, search engines, and categorizations.
Ideally, a well-designed info architecture leads to intuitive and logical paths for end-users to navigate through the product and find what they want easily.
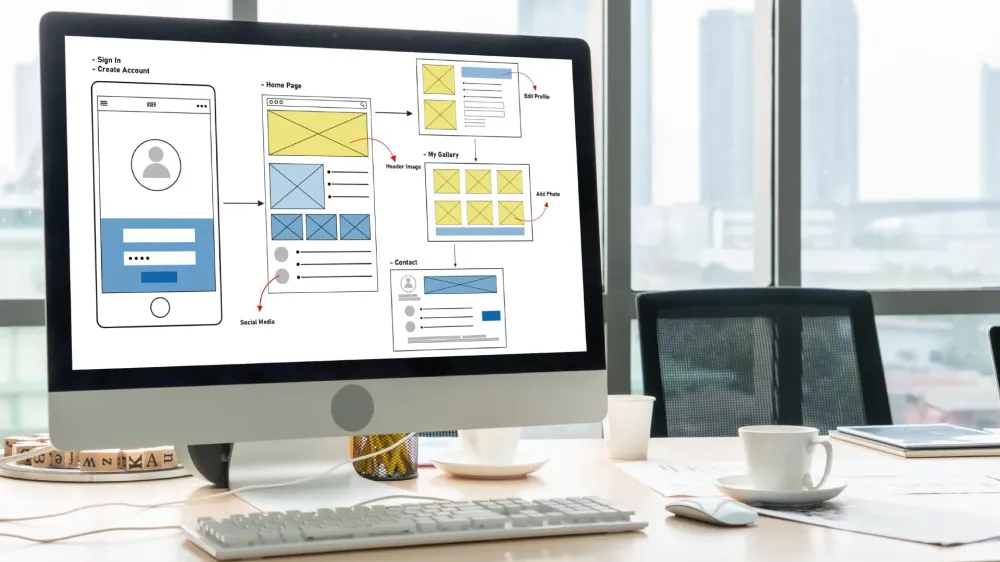
Wireframing & Prototyping
After gathering enough “ingredients,” UX designers need to build a rough sketch of the product’s basic layout and structure without any visual design elements. In the form of a black-and-white model, wireframes present the skeletal framework, resolve layout and content arrangement issues, and test functionalities. They are considered low-fidelity representations of a design concept. The level of detail varies among designers.
With wireframes approved by stakeholders, UX designers proceed to build high-fidelity presentations (prototyping). Prototypes are interactive mockups that enable actual users to click through and experience the future user’s journey as if the product were completed in a real-life scenario. Through usability testing, designers can collect feedback to refine the prototype until it reaches an ideal state of utility.
Usability Testing
This phase is when designers test the prototype with real users. Through usability testing, they can collect feedback to refine the prototype until it reaches an ideal state of utility. Mediums like A/B testing, click testing, or eye-tracking studies are implemented in the process to draw insights from user interactions and behavior while navigating the prototype.
What Is User Interface?

UI stands for User Interfaces. Simply put, UI represents the visual communication between the users and the product designers and developers. A little fun fact: UI design is sometimes misinterpreted as graphic design, but it is actually only one part of the UI design process.
In user journeys, you often encounter multiple types of UI, namely:
- Graphical User Interfaces (GUI)
- Voice User Interfaces (VUI)
- Gesture-Based User Interfaces
- Tangible User Interfaces (TUI)
Unlike UX, UI design focuses the aesthetic aspect of digital products. It covers the visual and interactive elements - everything the users see, touch, or interact with, such as buttons, icons, color schemes, images, typography, drop-down menus, etc.
In the entire process of creating visual designs, digital designers usually start with a brainstorming session in which they take into account the UX research insights and brand guidelines to discuss and plan the look and feel of the product. Here are the integral phases of UI design:
Style Guides & Mood Boards
Digital designs must give thoughtful consideration into how a brand should be reflected through visuals, be it the product’s user interfaces, much like how writers follow guidelines to maintain consistency while writing, a style guide helps to keep all visual aspects of a product consistent throughout its whole design process and beyond. This documentation consists of standards for typography, color palettes, imagery, logos, icons, and other visual elements.
About mood boards, these are a collection of images or design samples that inspires designs to establish the tone or aesthetic they would like to achieve in the upcoming product. The mood boards are often decided partially based on the user insights as well.
Visual Design
This is the time when the UI team gets to actual work - to craft the visual look and feel through layout, color schemes, typography, icons, buttons, and other graphical assets. With eyes on the brand and user research insights, designers must balance creativity and practicality to roll out a visually appealing interface that promises a positive user experience.
Wireframing & Prototyping

This phase involves both UX and UI design processes, and it aims differently. In user interface design, wireframing is about creating a layout of the product with visual components included, but they are more detailed than in UX wireframes.
Prototyping goes afterward to bring interactivity to visual designs. Designs utilize different tools, such as Adobe XD, Figma, Sketch, etc., to produce an interactive and clickable presentation of the final product’s interface design. UI prototyping interactivity is not as sophisticated as UX prototyping, but the latter is more advanced and closer to the finished product. Prototyping in UI design is useful to validate the visual design’s usability and make sure it aligns with the UX design.
Interactive & Responsive Design
After establishing the foundation with wireframes and prototypes, interaction designers are involved in refining interactive elements and features (E.g., buttons, menus, animations, hover effects, micro-interactions, feedback mechanisms, and touch/gesture design). In other words, interaction design is about defining how a user interacts with these elements. For instance, when a button is clicked, what will happen?
The UI building also covers responsive design. This process tends to the final product’s responsiveness across different device screen sizes. Implementation of responsive design ensures the delivery of consistent, optimized user experiences on all devices, be it desktop, tablet, or mobile screens.
User Testing & Feedback
In the same vein as UX design, testing the UI design in a real-world scenario and having genuine users interact with the product’s interface are required. The output will be recommendations for design enhancements and actionable insights for the UI development team.
A Comparison of UI and UX Design

Mostly seen in mobile app or web development, both UX and UI are vital in the digital design process, ensuring a harmonious blend of form and function and solving user problems. Both experience and interface are the user-first ways of designing; therefore, they must always complement each other hand in hand.
Like two sides of a coin, UX and UI design share a mutual goal yet differ in multiple aspects. The difference between UI and UX can be clarified simply by a few key points. Let’s break them down into one easy-to-follow table:
| User Experience (UX) Design | User Interface (UI) Design | |
|---|---|---|
| Definition | Concentration on the holistic user experiences toward the product. | Concentration on the look and feel of users in every visual touchpoint. |
| Goal | Center on product usability and user satisfaction. | Center on visually appealing and user-friendly interfaces. |
| Scope | Cover the entire user journey, from studying user needs to designing info architecture and workflows. | Concerned with visual and interactive design elements within a user flow. |
| Components | Involves research, testing, content strategy, and usability. | Involves visual elements, design aesthetics, and interactivity. |
| Deliverable | Includes user flows, user personas, wireframes, prototypes. | Includes style guides, mood boards, design systems, visual design mockups/prototypes. |
| Collaboration | Work with researchers, developers, and other stakeholders to align the product with user needs and business goals. | Work closely with graphic designers and UI developers to guarantee both the consistency in branding and aesthetics and the feasibility of UI designs. |
| Role in Development | Come early in the development process to define the structure and flow. | Often come in after UX design |
| Design Tools | Utilize tools built for conducting user research and testing, like Axure RP, InVision, or UserTesting | Utilize tools built for creating visuals and prototypes, such as Adobe XD, Sketch or Figma |
UI Designers Vs. UX Designers

In reality, a digital designer nowadays is often tasked to carry out both UI and UX design roles, but in some specific projects with higher levels of sophistication and resources, the UI and UX designers can be separated into two sub-units. In such a formation, UI designers, as well as UX designers, are tasked differently and called for various skills and strengths.
The Role & Responsibilities of a UI Designer
A dedicated UI designer is primarily responsible for creating attractive and user-friendly product facades showcased to users. The UI developer works together with UX designers, the development team, and stakeholders to make sure the final polished UI meets the functional requirements and provides an engaging and intuitive experience as detailed in the UX design.
Tasks
- Create a design system and graphical assets.
- Decide the appropriate typography, colors, iconography, buttons, and menus in alignment with brand standards and user research insights.
- Produce visual designs.
- Build wireframes and prototypes from low-fidelity to high-fidelity that incorporate visual elements into the UI design.
- Build a responsive layout that adapts well across devices.
- Collaborate with developers to ensure the technical implementability of designs.
- Carry out usability tests to validate design decisions and detect improvement areas.
Design Skills
- Graphic design expertise.
- Visual communication - Skills in visual storytelling and presenting design ideas clearly.
- Knowledge of wireframing and prototyping.
- A basic understanding of front-end development languages, including HTML/CSS/SASS/LESS, JavaScript (to a certain extent), etc.
- Familiarity with developing tools like Bootstrap, Material Design, or Semantic UI.
- Proficiency in design and prototyping tools (For example, Adobe XD, Sketch, or Figma).
- Usability testing skills.
The Role & Responsibilities of a UX Designer
UX designers focus on cultivating an end-to-end user journey. They must rely on the testament of research findings to assess, understand, and predict how users actually feel when using a digital product from beginning to end.
With insights derived from the UX research and design process, designers communicate with their UI counterparts to come up with interface designs that are adaptive, usable, and visually compelling.
Tasks
- Conduct user research through online or offline methods, including interviews, usability testing, surveys, and analytics analysis.
- Develop user personas to map out different groups of users.
- Develop wireframes, flowcharts, sitemaps, and storyboards that reflect a user’s perspective before, during, and after usage.
- Produce low-fidelity wireframes for testing concepts with actual users.
- Analyze user behavior data to provide data-driven design recommendations.
- Work with UI developers to define visual standards for the product.
Design Skills
- Good presentation and communication skills.
- Basic knowledge of coding.
- Knowledge of wireframing and prototyping.
- A thorough understanding of human-computer interaction principles.
- Empathy towards users’ needs and feelings when using a digital product.
- UX writing (Optional in case the project already has a dedicated UX writer on board).
Orient Software - Where You Can Find Dedicated UI and UX Designers

If you would like to craft a digital product capable of impressing any visual person with both its look and feel, work with the best-in-class UI/UX designers from Orient Software.
Partner with Orient, you can connect with a large network of tech talent and gain opportunities to work with elite designers. They are all equipped with a proven mindset of design thinking, a user-centric philosophy, and an unwavering commitment to building human-centered digital interfaces and experiences.
In addition to UI/UX design services, we can supply your project with additional technical competencies, including custom software development or quality assurance services. As your trustworthy partner, we provide you with augmented IT staff to collaborate with your internal team or assemble a dedicated development team to work exclusively on your project. Interested? Let’s meet up with our experts and discuss.