
Angular Vs. React: Breaking Down the Key Differences
Stuck between Angular and React? Let’s break it down so you can choose with confidence.

Content Map
More chaptersTwo names consistently rise to the top of any comparison list for frontend development technologies: Angular and React. Both of them are widely trusted for building modern, scalable web applications; still, they approach the development task quite differently. Therefore, understanding the distinctions between these two powerful JavaScript tools is essential to decide which one best suites your next project. This comparison will provide a clear, practical breakdown of each technology, helping you compare the key features and make an informed choice based on your specific needs.

Why JavaScript Still Matters
Before diving into the comparison between Angular and React, let’s understand the foundation on which this duo is built: JavaScript.
Basically, JavaScript is designated as the programming language of web development, web application development, and mobile app development. It is one of the three pillar languages all web developers must learn alongside HTML (for content), CSS (for layout), and JavaScript (for behavior).
According to the 2022 Stack Overflow Developer Survey, JavaScript has been the most used programming language for ten consecutive years with over 65% of developers worldwide acknowledging using it. Also, it is included in the top 20 primary players in the world of programming languages, according to PYPL.

JavaScript has stood the test of time due to its versatility. It enables interactive, dynamic experiences on the web, from responsive forms to entire web apps, and powers everything from static websites to large-scale applications and complex web or mobile applications. This continued popularity has led to the creation of countless libraries and frameworks designed to extend JavaScript’s capabilities and streamline development. Among those, React and Angular are at the forefront.
What Is Angular? - The Full-Featured Framework for Web Development
Angular is an open-source, TypeScript-based framework for building web applications. Maintained by Google, it offers a comprehensive platform for developing dynamic, single-page applications. The framework was first introduced in 2010 as AngularJS, built on JavaScript. In 2016, Angular underwent a complete architectural overhaul and was re-released as Angular 2, marking a significant shift from JavaScript to TypeScript - a statically typed superset of JavaScript that improves scalability and tooling support.
Since the release of Angular 2, the framework has seen consistent evolution. The Angular team follows a regular update schedule, with new versions typically released every six months. These updates include performance improvements, new features, and long-term support, ensuring Angular remains a future-ready solution for modern web development.
Among JavaScript-based frameworks, Angular distinguishes itself through its robust architecture, performance efficiency, and modular design. Its rich set of built-in features and strong community support make it a preferred choice for building large-scale enterprise applications where maintainability and structure are critical.
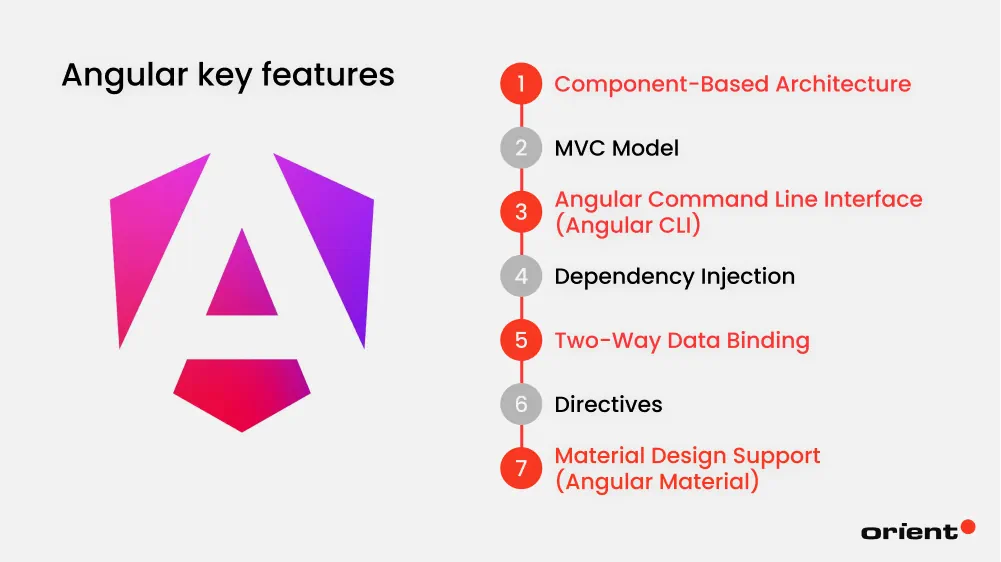
Key Features of Angular

Component-Based Architecture
Angular employs a component-based architecture that helps break the user interface (UI) into individual, reusable pieces. Each component is part of a module, which acts as a logical container for related functionality. A typical Angular component consists of an HTML template that defines the view and a TypeScript class that encapsulates the logic and data. This structure promotes cleaner code organization and easier maintenance, especially in large applications.
MVC Model
Angular supports the Model-View-Controller (MVC) design pattern, which separates concerns by dividing an application into three interconnected parts: The model (data), the view (UI), and the controller (logic). While modern Angular doesn’t enforce traditional MVC as rigidly as AngularJS did, it still follows a similar philosophy through components, templates, and services. This pattern equips developers with a robust structure for building dynamic single-page applications (SPAs).
Angular Command Line Interface (Angular CLI)
Angular Command Line Interface, or Angular CLI, is a robust command-line tool that simplifies and accelerates the process of developing, scaffolding, and maintaining Angular applications. With simple terminal commands, developers can generate new components, services, and modules, configure routing, perform unit testing, and build optimized production-ready bundles.
Dependency Injection
This is a core feature of Angular that enables developers to enhance modularity, reusability, and testability. Instead of hardcoding dependencies inside components, Angular allows you to define services or objects separately and inject them where needed. This decouples components from the services they rely on to allow for more scalable and maintainable code. Angular’s DI system is hierarchical, which means services can be scoped globally, per module, or even per component.
Two-Way Data Binding
This feature of Angular facilitates seamless, real-time synchronization between the model (component) and the view (template). When a user updates the UI, the underlying model is instantly updated accordingly. Likewise, any changes in the model are immediately reflected in the UI. This bi-directional flow simplifies the development of interactive user interfaces, particularly in form handling, by eliminating the need for manual DOM manipulation or verbose event listeners. As a result, two-way data binding boosts developer productivity and contributes to a cleaner, more maintainable codebase.
Directives
Directives are Angular’s mechanism for extending HTML functionality. Built-in directives like ngIf, ngFor, and ngClass let developers dynamically alter the DOM based on application logic. You can use directives to add behavior to elements, conditionally render components, or manipulate form structure and appearance. Angular also enables custom directives, offering powerful ways to encapsulate and reuse logic across the application.
Material Design Support (Angular Material)
Angular Materia - a UI component library that implements Google’s Material Design system - provides a rich set of pre-built customizable UI elements. It includes buttons, cards, toolbars, form controls, and dialog boxes. Along with responsive layouts utilities, Angular’s suite of Material Design components ensures consistent design, accessibility, and device compatibility. This empowers developers to build polished user experiences while adhering to modern UX best practices.
When to Use Angular
So, when will Angular be the right choice?

- Angular excels at building enterprise-level or complex applications that involve intricate business logic, extensive user interfaces, and multiple development teams working in tandem.
- If development teams are already familiar with TypeScript, Angular offers a natural fit. This is due to the fact that Angular is built entirely with TypeScript, so it is designed to take advantages of TypeScript’s features, such as static typing, decorators, interfaces, access modifiers, and compile-time error checking.
- Angular is a smart option for projects that require a fully integrated, out-of-the-box solution. Unlike third party libraries or frameworks that require developers to manuall assemble additional tools for essential features, Angular grants you access to a comprehensive toolkit (including routing, form handling, HTTP client, testing tools, and more) from the start.
What Is React? A Flexible UI Library
React, or ReactJS, actually refers to the same term – an open-source JavaScript library prominently used for user interface (UI) and single-page app development on both mobile and the web. It was introduced in 2013 as an open-source project by Facebook, now known as Meta. This front-end versatile JavaScript library is continuously being maintained and updated up to the current state by this tech giant and its large and active community of developers behind it.

With the core philosophy emphasizing simplicity and reusability, React is built a component-based architecture to enable developers to divide the UI into independent, reusable components. Each is self-contained, and it manages its own state and logic. This modular architecture facilitates easier code organization, easier testing, and smoother collaboration among developers, especially when maintaining and scaling applications as they evolve in complexity.
Unlike Angular, which offers built-in solutions for routing, state management, and testing, React relies on its own ecosystem of third-party libraries to handle those functions. This means developers are flexible to choose the tools that suit their needs. However, the flexibility comes at a cost of architectural fragmentation unless clear standards are established.
As of 2025, the React ecosystem is expanding to embrace AI-assisted development. Experimental tools and libraries - e.g., ai-react-lib - enable developers to generate UI components using natural language prompts, and it can save much time and effort for manual coding. Though it is not yet mainstream, these tools reflect the growing integration of artificial intelligence into the React development pipeline as well as in software development.
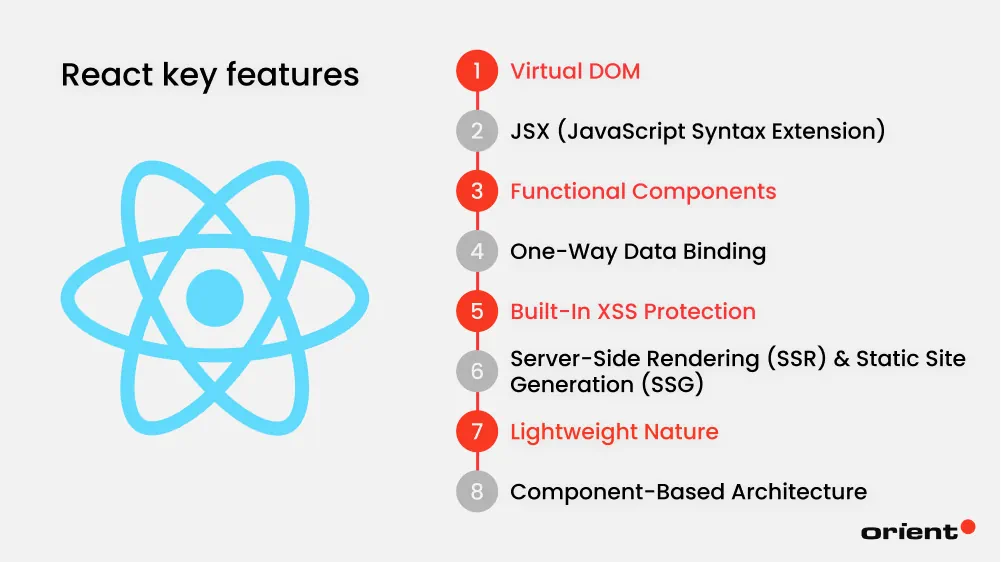
Key Features of React

Virtual DOM
Virtual Document Object Model (DOM) is a lightweight in-memory representation of the real DOM - where HTML elements are structured as a tree. React utilizes this lightweight copy to optimize rendering performance.
Instead of updating the entire tree structure (like the real DOM) whenever changes occur, React compares the new Virtual DOM with the previous version using a diffing algorithm. Afterward, it updates only the parts of the real DOM that have changed. This selective rendering dramatically enhances performance and enables the building of complex, dynamic user interfaces by efficiently managing UI updates without sacrificing speed or responsiveness.
JSX (JavaScript Syntax Extension)
React uses a syntax called JSX. It is a syntax extension that lets developers write HTML-like code directly within JavaScript. This approach makes it easier to work with dynamic user interfaces and promotes better code readability by combining markup and logic in a single, readable format.
Functional Components
In React, there are two ways to write components: Class components and functional components. Today, modern React encourages the use of functional components that are simpler and easier to write. These components, when paired with Hooks like useState and useEffect, can manage local states and handle side effects without the need for class-based syntax. This leads to cleaner, more maintainable code.
One-Way Data Binding
React implements the unidirectional (one-way) data flow, where data is passed from parent components to child components through props. Child components can receive and display data, but they cannot modify it directly. Instead, any required changes must be communicated back to the parent, typically through callback functions. In this controlled flow, the application’s behavior becomes more predictable, and data changes are easier to track, manage, and debug state changes.
Built-in XSS Protection
Cross-Site Scripting (XSS) is a security vulnerability type in which attackers inject malicious scripts into web pages viewed by other users. XSS attacks occur when an app includes untrusted data in a new website page without proper validation or escaping. React has built-in protection against XSS attacks.
React automatically escapes any values inserted into the DOM via JSX. This default behavior helps prevent XSS attacks by ensuring that potentially harmful input is rendered as plain text, not executable code.
Server-Side Rendering (SSR) & Static Site Generation (SSG)
React supports both server-side rendering and static site generation through web frameworks like Next.js, offering valuable solutions for performance and SEO.
Server-Side Rendering (SSR) is a technique often utilized in web development in order to render web pages on the server rather than in the client’s browser. With JavaScript frameworks like React, SSR can be accomplished using Node.js. This means you can use React to render UI components in their initial state on the server, which are then sent to the client and become interactive. Together, SSR and SSG give React the flexibility to serve both dynamic and static content efficiently, depending on the needs of the application.
Lightweight Nature
React is a relatively lightweight JavaScript library for building user interfaces. It doesn’t impose architectural constraints or require a specific project structure, so developers can easily integrate React into an existing applications - whether legacy or modern - without worrying about compatibility issues. Thanks to its modular design and minimal assumptions, developers can adopt React incrementally and use it alongside other libraries or frameworks.
Component-Based Architecture
React’s component-based architecture is a foundational feature that revolutionizes how developers build user interfaces by breaking down a complex application into small, independent, and reusable UI components.
Each of them encapsulates their own ogic, markup, and styling, and can be developed and tested in isolation. The component-based architecture not only makes it easier to update and debug code but also promotes reusability. In other words, the same components can be used across different parts of an application or even across multiple projects.
When to Use React

- React thrives in web app development that demands high interactivity, such as dashboards, real-time feeds, or data-driven interfaces.
- React is also a valuable choice for teams that want to customize their tech stack. As it does not enforce strict architectural patterns, developers can choose preferred libraries for routing (E.g., React Router), state management (E.g., Redux or Zustand), and backend communication (e.g., Axios, Fetch API, or React Query for data fetching, caching, and synchronization). This flexibility allows you to prioritize customization, modularity, and fast iteration.
Some example use cases: Interactive web apps, minimum viable products (MVPs), mobile applications, or projects requiring frequent UI updates.
A Head-to-Head Comparison: Angular Vs. React

Shared Strengths
Before going into how these two differ from one another, it is necessary to clarify the similarities between Angular and React.
- Back by Tech Giants: Both of them are open-source projects backed by tech giants. Google for Angular and Meta for React.
- Component-Based Architecture: They promote encapsulation, reusability, and modular development by breaking down the UI into manageable components. This allows developers build complex user interfaces while keeping the code organized and maintainable.
- Support for SPAs: React and Angular are built and optimized to support building single-page applications, enabling dynamic content updates without full-page reloads.
- Rich Ecosystem & Community Support: React and Angular have large, active communities of developers and rich ecosystems of tutorials, tools, libraries, and extensions.
- Cross-Platform Development: React extends to mobile development via React Native, while Angular supports mobile through frameworks like Ionic.
- Declarative UI Development: Both of them promote declarative programming, making code easier to understand and debug.
- Server-Side Rendering (SSR) Capabilities: Both technologies support SSR. Angular via Angular Universal and React via Next.js and similar frameworks.
- TypeScript Support: While Angular is built with TypeScript by default, React also supports TypeScript through community adoption.
Key Differences
Now, it is high time to scrutinize all the parameters that set Angular apart from React and vice versa.
- Type: Angular is a full-fledged MVC (Model-View-Control) framework that provides a robust set of built-in tools for building dynamic web applications. React is a lightweight JavaScript library developed by Meta that focuses on building UI components. Developers have to integrate additional libraries for more features.
- Programming Language: TypeScript - a statically typed superset of JavaScript - is the primary language utilized in Angular development, whereas React is typically written in JavaScript (ES6+) combined with JSX, a syntax that enables you to write HTML within JavaScript.
- Purpose: Angular is a full, feature-rich framework designed for building dynamic applications, while React is a UI library.
- Data Binding: Angular supports two-way data binding for real-time synchronization between model and view. React implements unidirectional data flow only.
- Architecture: Angular follows a structured, opinionated architecture with built-in modules, services, and dependency injection. React is unopinionated and flexible, so developers can pick and choose their own tools and patterns.
- DOM Manipulation & Performance: Angular manipulates the real DOM, meaning it updates the entire tree whenever there is a change in data. Meanwhile, React uses virtual DOM and only renders what has changed, making it more efficient. Due to this difference, Angular can be slower in performance than React when handling large databases.
- Learning Curve: React is relatively easier to pick up for developers with a background in JavaScript. Angular has a steep learning curve, particularly for beginners, due to its complexity and TypeScript-first nature.
- Component-Based Approach: Both React and Angular use component-based architecture to build UIs from small, reusable units. Angular uses class-based components with decorators, while React favors functional components with Hooks.
- Use Cases: Developers use Angular for enterprise-grade apps that require structure and built-in tooling. React is used for highly interactive user interfaces, rapid development, and customizable project architectures.
- GitHub Ratings: Currently, React has a higher number of stars (236,000) than Angular does (98,100). These figures once again affirm the React as well as Angular advantages and indicate the popularity of both.
Summary
| FEATURE | ANGULAR | REACT |
|---|---|---|
| Type | Full-fledged MVC framework | UI library focused on the View layer |
| Language | TypeScript | JavaScript (ES6+) with JSX |
| Architecture | Opinionated, built-in solutions | Flexible, uses external libraries |
| Data Binding | Two-way | One-way (unidirectional) |
| DOM Handling | Real DOM | Virtual DOM |
| Learning Curve | Steep (requires TypeScript & Angular CLI) | Gentler for JavaScript developers |
| Setup & Integration | Monolithic setup | Modular and customizable |
| Performance | Slightly slower for large updates | Fast and optimized UI rendering |
| Community Support | Strong with enterprise backing | Huge with a wide ecosystem |
| Use Case Examples | CRM systems, dashboards, enterprise apps | Social platforms, real-time apps |
Work with Experts in Both Angular & React
Whether you are building a robust enterprise application with Angular or creating React app solutions with fast, dynamic user interfaces, having the right expertise makes all the difference. So, which one to choose? The choice between Angular and React depends on your project’s complexity, team expertise, desired level of flexibility, or other factors. Hopefully, this comparison has taken you to a place where it is much easier to make a decision.

Nevertheless, it is possible to keep your options open and reach out for further community support or aid from a trusted partner. This party plays the role of a specialist and, at the same time, a consultant to advise on technical fronts.
To be considered for such an important role, the technical partner must have a strong hold on both technologies. At Orient Software, our development teams are proficient in not only Angular and React but also other popular frameworks. Working with Orient gives you the flexibility to choose the right tool for your project from the start or even switch between technologies as your needs change. Our cross-skilled teams can ensure a smooth, scalable development process tailored to your goals, whether you start your project from scratch or modernize your existing systems.
Why trouble with your choice any longer? Come to Orient Software, and we can help you out. Contact us now for further discussion.