
Task Flow Vs. User Flow: Navigating the User Experience Maze

Content Map
More chaptersWhat makes interaction with digital interfaces enjoyable? Is it the fact that you just visit a website and instinctively know what to do next? Is it because the product is easy to use?
Digital devices have become our constant companions. We use them so often that we tend to believe a seamless user experience is a given - but that is far from the truth. It is largely made possible thanks to a well-designed user flow and task flow. Even though it can be hard to climb to the top of 1.09 billion websites on the internet in 2024, providing a great user experience is one of the first steps that involve creating a good reputation and professional brand image.
In this article, we will step deep into the realm of UX design, where task flows and user flows seem almost identical. What are their differences? What role does each of them play? Is it possible to create a successful user experience with either one of them? This article aims to find the answer to all of these questions and understand the differences between task flow and user flow.
Key Takeaways:
- While similar in certain aspects, task flows and user flows serve different purposes. Task flows focus on an action and user flows focus on steps in the user journey.
- As task flow is focused on specific actions, it’s often a linear path with no branches. User flows, on the other hand, have multiple branches to cover the entire user experience.
- A task flow is often part of a larger user flow.
- Each has its benefits and drawbacks. That’s why every UX designer needs to utilize both to craft comprehensive UX strategies.
Understanding Task Flows

What Is a Task Flow?
A task flow is a visual diagram that represents the sequential, specific steps a user takes to accomplish a particular goal within a product. It is typically linear and straightforward, showing only the necessary actions from start to finish without branching paths or decision points. Task flows focus on high-level tasks and are designed to ensure that the process is thoroughly mapped out, making them an essential tool for understanding and optimizing the user’s journey through a specific task.
Example of Task Flows
There are multiple instances of task flows in our daily interactions with digital user interfaces.
Let’s take the straightforward process of updating a profile picture on a social media app as an example. Here are the task flow steps that a typical user will take:
- Navigate to the profile settings in the applications.
- Click on the option to edit or change the profile picture.
- Browse and choose a new photo.
- Adjust and crop the photos to fit the required dimensions of the app.
- Confirm changes and update the profile picture.
Despite being straightforward, the process still takes multiple interactions for the user to complete the task. Some even think of task flow diagrams as the DNA of content experience. You can find a task flow diagram of the example below.
Limitations
Even though task flows help UX designers understand the specific steps users take to complete certain tasks and how the items in the diagrams are related to one another, they hold limitations.
As an ideal picture of user choices, task flows are static. They assume all users behave identically. Despite the disadvantages, task flows are important starting points for designing complex user flows.
Understanding User Flows
What Is a User Flow?
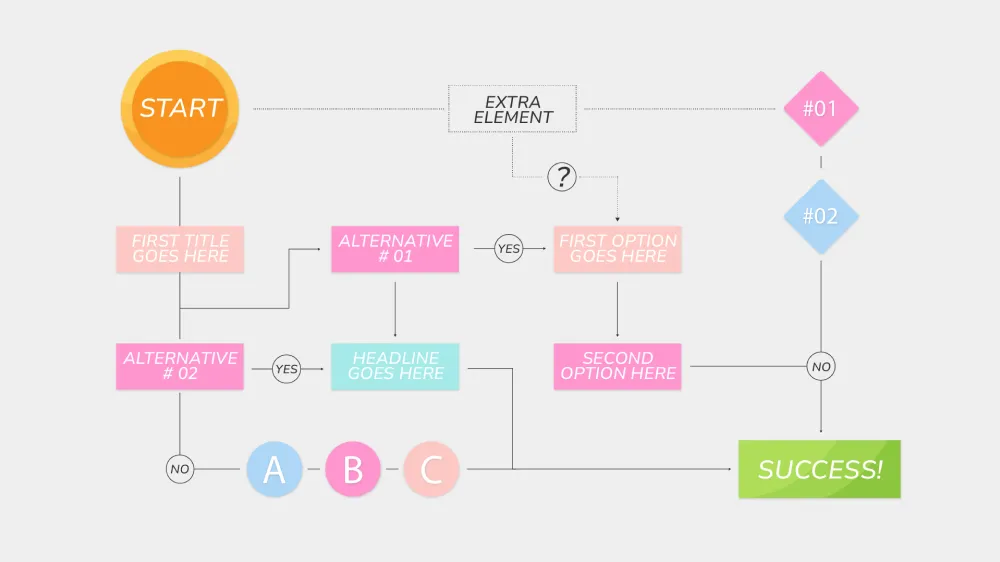
It is defined as a visual diagram that maps out the different paths a user can take to achieve a specific goal within a product, such as a website or app. It starts from the user’s entry point and ends with the final action, representing each step or decision along the way. Each step in the user’s journey is represented by nodes in the flowchart, with different shapes indicating different types of actions or decisions. For example, a rectangle might represent a task like “Login,” while a diamond indicates a decision point with branches for “Yes” and “No” outcomes. User flows help designers optimize the user experience by ensuring tasks are completed efficiently and intuitively.
Example of User Flows

Mapping out user flows helps designers understand user’s pain points and needs. Here’s a breakdown of a basic user flow for logging in or registering on a platform:
- The user opens an app or website.
- Decision: Is the user new or returning?
- If the user is new, redirect them to the registration process.
- If it’s a returning user, redirect to the login screen.
For new users: Registration process
- Click the “Register” or “Sign up” button
- Fill in personal information (username, password, email)
- Review and accept the terms and conditions
- Submit registration form
- Receives a confirmation email or text that the account’s been created
For returning users: The login process
- Select the login or sign-in button
- Entering the user’s credentials (e.g., user name and password)
- Select submit or log in.
- Redirect to the main dashboard or homepage
You can find a visual representation of this instance below:
Limitations
Despite its ability to showcase the user’s journey, it isn’t always the best choice. It is a great tool for gaining insight into a single user’s experience, but it’s not effective in researching a group’s user experience. Additionally, creating user flows is quite time-consuming and requires critical thinking skills through the lens of your user. For large and complicated projects, it can be difficult to create and manage.
Why Do Task Flow and User Flow Matter?

Both task flow and user flow play a crucial role in the UX design process. It is often difficult to conduct comprehensive user research without either of these diagrams.
Importance of Task Flows
- Showcasing a high-level map of user actions to complete specific tasks
- A clear visualization of how the project works
- A great UX design starting point for team members
- Task flow focuses on defining a specific user path
- Identifying any points of potential confusion and frustration
Importance of User Flows
- User flow diagrams help map out the entire user journey and identify the user’s needs, goals and pain points. In other words, it is a tool to turn user’s needs and goals into clear steps and processes.
- They are also useful in communicating and validating design ideas with stakeholders.
- Test a variety of different design solutions
- Measure the design’s effectiveness
- Validate your design decisions
- Obtain helpful feedback
Similarity of Task Flow and User Flow
Despite serving different purposes, it is evident that task flow and user flow overlap in certain aspects, which might be confusing. Here are some of the two diagrams’ similarities:
- Refer to steps a user encounters to achieve specific purposes
- Useful for visualization at the early stages of the project
- Demonstrate action sequence
- Help identify logic gaps
- Foster team alignment
- Usage of arrows and connectors
Key Differences Between Task Flow and User Flow

Even though they share a few commonalities, the two have significant differences.
| Task Flow | User Flow | |
|---|---|---|
| Focus | Specific tasks to achieve specific goals | Overall user journey and user interaction |
| UX design usage | Inform designers of user interactions and navigation | Understand how users move from one task/ feature to another and identify points of confusion |
| When it’s needed | Early stages | During all stages |
| Paths | Single path | Branched and multiple paths |
| Start/ endpoints | Can skip start/ endpoint | Needs a defined start/ endpoint |
| Part of a larger user flow | Consists of multiple task flows |
Do You Need to Choose Between Tasks Flows and User Flows?
No, you don’t.
Each type of diagram serves multiple tasks, but both are indispensable in forming a solid, comprehensive UX strategy. While task flows focus on specific actions and individual tasks on an entire user journey, user flows are crucial for mapping out the bigger picture. Integrating both task flow and user flow allows designers to enhance any user experience to the next level.
Stress-free UX Design with Orient Software
In the competitive digital world, a beautiful website or application doesn’t cut it anymore. Functionality and intuitive design are equally crucial. Users should instinctively know where to click next, with no hesitation. This is why a deep understanding of key concepts—like the distinction between task flow and user flow—is paramount.
As Steve Jobs once said, “Simple can be harder than complex.” To ensure every user has the best user experience, UX designers often put long hours of research into the project to make sure all pain points are addressed, and no frustration or confusion appears while using the app. This is exactly what Orient Software offers – a team of expert designers and developers who not only grasp the intricacies of user needs but also understand the challenges businesses face. With nearly two decades of experience and numerous customer testimonials, you can trust the work and expertise of Orient Software. Contact us today!