What Web Development Technologies should you use?
The development of advanced web applications is Orient Software’s specialty, and we will successfully fulfill all your web application development requirements, from small-sized to wider-ranged projects. To maintain and improve our high-quality web apps, we have expertise in various web development technologies.

Languages, Libraries, Frameworks
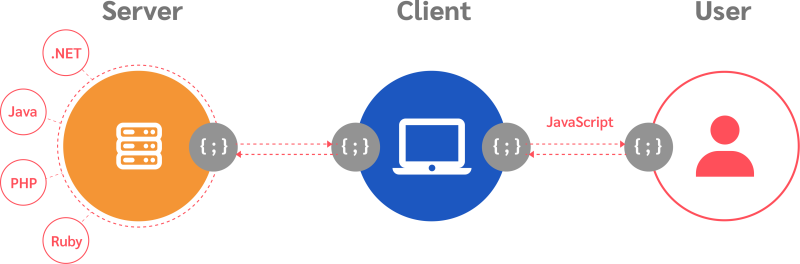
Creating a complex web application involves technologies from both the server-side and client-side. When we are talking about web development technologies, it usually means the client-side technologies, which are used to build and display everything that the end-user interacts with.

The main language of the web is JavaScript, presented on most web pages and web apps on the client-side. This means that the web technologies are mostly based on JavaScript, while server-side technologies are varied (.NET, Java, PHP, Ruby, or even server-side JavaScript Node.js).
We will go through some of the most popular and well-known web technologies to figure out which kind of technologies you need for your project. Orient Software also offers free quotes if you have any concerns or need help from an IT expert. Do not hesitate and contact us now for all your IT needs.
Progressive web apps (PWA)
The progressive web application is a type of application software for the web, built using technologies such as HTML, CSS, and JavaScript. In simpler terms, a progressive web app is a website that looks and feels like an app instead of a website. Web users can browse on their browser with an URL just like every other website; however, they get the experience of using an “app” without the need to download and install.

PWA is not limited to either PC or mobile, and they can be implemented both on desktops and mobile devices. To figure out if a website is a PWA, you can access different pages and see if the pages reload. If they don’t, they are behaving as an app, and they are an example of PWA. There are many popular PWA that we are currently using daily such as Pinterest, Uber, Starbucks, and Spotify.
Micro frontends
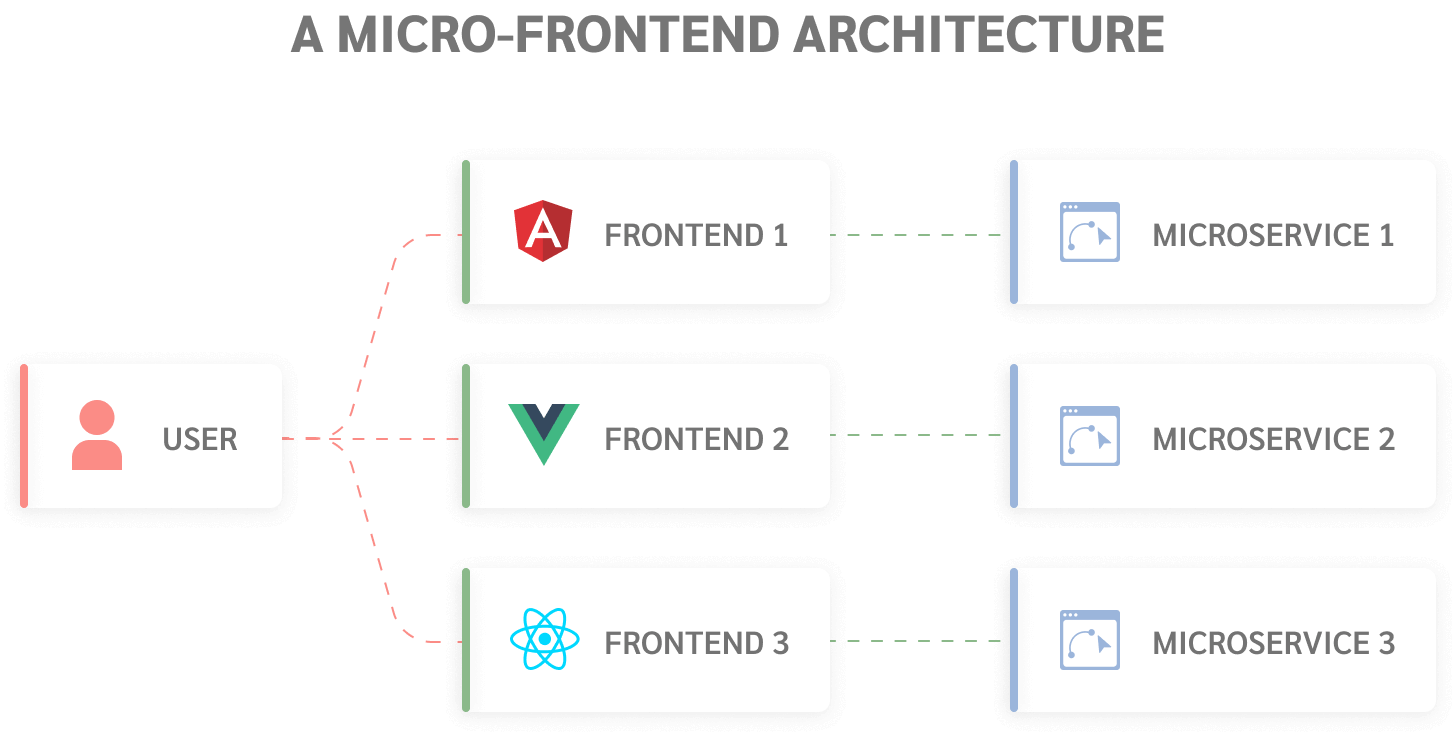
A micro-frontend architecture is a design where a frontend app is decomposed into “micro-apps,” which work loosely together and are independently deployable. Thus, the micro frontend is the microservices for the front end, which is the user interface of a website or an app.

As the front end is becoming more and more important than the back end, micro frontends might be the best solution for websites and web apps that need to be constantly changed and upgraded without affecting the whole system.
Frontend Frameworks
Angular
Angular is a TypeScript-based, open-source, front-end mobile and web application framework developed by Google in 2010. Angular is a complete rewrite of AngularJS from the same team. In short, Angular is a platform and framework for building dynamic single-page client applications through HTML and TypeScript.
Compared to Angular, AngularJS is based on JavaScript and has notions of scope and controllers instead of a hierarchy of components and services like Angular. AngularJS follows the MVC (model-view-controller) model, which acts as the central component and dictates how the applications behave. There is also no mobile support for AngularJS.
Angular is popular due to its ability to create multiple modules for a single web application. These modules can then act independently, and developers can compile them to create a single running, dynamic application for end-users. Angular helps developers ensure swift development and lighter and faster apps due to deleting unnecessary codes.
Since Angular is developed and maintained by Google, there are many resources and communities that you can learn Angular from and for continuous support and guidance. This makes Angular one of the top frameworks for your mobile and web app projects.
React
React is an open-source, front-end JavaScript library for creating interactive UIs. React is developed and maintained by Facebook and a large community of dedicated developers. React can also be used as a base for a single-page or mobile application.
React is based on the MVVM (Model-View-ViewModel) pattern, which ultimately allows the view and model to communicate directly with each other. This enables React to break down the app into modular, single-purpose components that are more complex for your applications.
React is for websites (front-end), while React Native is for mobile applications, including iOS and Android. Based on React, React Native helps developers produce mobile apps cross-platform with simplicity and flexibility.
React is still one of the most popular JavaScript front-end frameworks despite being a library due to its clean programming, strong community, and fast performance.
Vue.js
Vue.js is an open-source MVVM (Model-View-ViewModel), front-end JavaScript framework for building web UIs and single-page applications. Vue.js is developed and maintained by Evan You and his teammates. Vue.js can be used for both desktop and mobile app development.
Vue.js is popular due to its laid-back learning curve and ability to make web development a smooth and easy process. Vue.js is also very lightweight and flexible while producing high-quality products. Vue.js is also very user-friendly, with a ton of useful libraries and communities for developers, which makes it welcoming for beginners.
Vue.js is considered a progressive framework due to being adaptable and easy to integrate with other frameworks and libraries, making it easier for developers of other frameworks to learn and apply the technology.
Flutter for web
Flutter s a free, open-source mobile UI framework developed by Google for building fast and expressive native apps. Flutter can also be used for web content using standards-based web development technologies: HTML, CSS, and JavaScript. Developers can compile existing Flutter code and deploy it to any web server without a browser plug-in.
Flutter for web architecture is depicted into two layers: The framework layer, which consists of pure Dart code, and the browser layer, which consists of C++ and JavaScript code. Even though Flutter is generally used for mobile applications, Flutter for the web is in its infancy stage. It is a very promising web technology due to its graphic sophistication and responsiveness.
Blazor and WebAssembly
Blazor is a free, powerful, open-source C# web framework for creating web apps using C# and HTML, developed by Microsoft. Blazor runs C# code directly in the browser using WebAssembly and gives you access to .NET on the client-side for fast and rich web applications without the need for JavaScript.

WebAssembly is a new type of code that can be run in web browsers – a low-level assembly-like language that is a portable binary-code format for executable programs. In short, WebAssembly is a new extension for your web browser that lets you run precompiled code fast. WebAssembly lets you write code in any programming language and lets other people run that code on any platform without installing anything.

Blazor uses .NET on WebAssembly to support single-page applications writing in C# using Razor templates. The apps are downloaded to the client’s browser before running. This means that even though the download might be heavy depends on the type of app, apps using this technology enjoy rapid response time.
Backend Frameworks
ASP.NET Core
ASP.NET Core is a free, cross-platform, high-performance, open-source web framework successor to ASP.NET, developed by Microsoft. It can be run on the full .NET framework, Windows, and the cross-platform .NET Core. ASP.NET Core is used for building web apps and services, Internet of Things (IoT) apps, and mobile backends.
As ASP.NET has been in the market for a long time, ASP.NET Core is also very popular as it is a fast and advanced framework. The community for ASP.NET Core is also strong and growing, making it one of the leading frameworks in the market. Several top global organizations are currently using ASP.NET Core, such as Alibaba, ROBLOX, Slack, and GrubHub.
Node.js
Node.js is an open-source, cross-platform, back-end, JavaScript runtime environment for writing server-side applications using JavaScript. Node.js is usually used for non-blocking, event-driven servers for traditional websites and back-end API services.
Node.js is known for being lightweight and efficient and is perfect for data-intensive, real-time applications that run across devices. Popular websites that use Node.js include Netflix, Paypal, Medium, LinkedIn, Uber, and eBay.
Django
Django is a high-level, open-source, MVC Python web framework for secure and maintainable websites. The framework is named after the guitarist Django Reinhardt. Django has been gaining popularity for its simplicity, ease of use, pragmatic design, yet fully-featured compared to many other frameworks.
Django is also very beginner-friendly and is suited for both frontend and backend. Django can be used for all types of websites, such as social networking, chat applications, interactive pages, or content management. It is also compatible with most major databases. Django also inherits all of Python’s benefits, such as great support, productivity boost, and advanced development speed.
Many popular websites are built using Django, such as Youtube, Instagram, Spotify, DropBox, and Pinterest.
Orient Software approach

Choosing the right and latest web development technologies for your project is an important step to ensure the ultimate success of your product or service. If you have preferences for specific technologies used in web development, let us know about them, and we will find ways to utilize them most effectively.
If you seek the right tool to fulfill your requirements, we will assist you in every aspect. Contact us for a free quote today, and we will guide you through every step of your project. Let us begin working together to make your web application project a reality!